現在は、無料&有料のテンプレートが数多くリリースされているので、WEBサイトの運営を始めるにもかなり便利になっています。
それらテンプレートは、必要最低限のデザインのものもあれば、ユーザーの導線やページの配色まで細かく計算されたものもあって、初心者からベテランまであらゆるニーズに対応していると思います。
ただ、デザインは気に入ったんだけど配色は自分好みにしたい!ってこと、よくありますよね。
そんなときは、色のバランスや相性について、理屈よりも感覚でイメージできる便利なカラーツールを使ってみましょう。
ということで、今回は、WEBカラーの基本から配色(選定)まで、サクッと網羅できる初心者向けのカラーツールをご紹介します!
おすすめのカラーツール
今回は、あくまで初心者向けということで、次の3サイトを紹介します。
原色大辞典
色の名前とカラーコードが一目でわかる、WEBカラーの基本ツールです。
Paletta(パレッタ)
顕色系(色相・明度・彩度)をベースに、調和のとれた色だけを集めたカラーパレットです。
ウェブ配色ツール Ver2.0
プレビューを見ながら直感的に配色がイメージできるツールです。
それでは、一つずつ順に見ていきましょう!
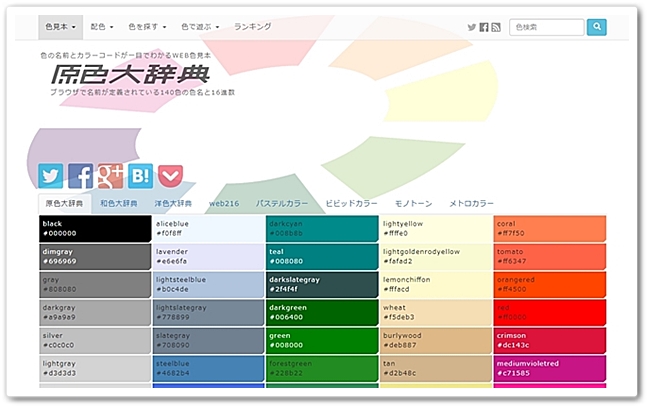
原色大辞典

原色大辞典とは?
原色大辞典とは、一言で言うと「ネットの色見本サイト」になります。
WEBカラーの基本情報(色名&カラーコードなど)はもちろんのこと、文字列と背景色の組み合わせを試せる「配色大辞典」、 規則性のある組み合わせから色を選べる「配色パターン」など、WEBデザインの初心者からベテランまで、幅広いニーズに対応しているのが特徴です。
原色大辞典の使い方は?
色を検索する
原色大辞典では、次の方法で色を検索することができます。
(1)色見本から色を探す(9種類の色見本から選択)
(2)色検索から色を探す(色名やカラーコードから選択)
(3)カラーピッカーで色を探す(直感的に色を選択)
(4)色調合で色を探す(色をお好みに調合)
配色を確認する
そして、配色においては、次の方法で配色を確認することができます。
(1)配色大辞典(文字列と背景色の組み合わせをプレビューで確認)
(2)配色パターン(規則性のある組み合わせから色を選択)
Paletta(パレッタ)

Palettaとは?
Palettaは、顕色系(色相・明度・彩度)をベースに、調和のとれた色だけを集めたカラーパレットになります。
彩度の低い色がベースなので、人間の知覚に近い穏やかな色合いが揃っています。
色を選択すると、周囲の色が瞬時に同系統の色に変わるので、色のバランスや組み合わせを一目瞭然に確認することができます。
Palettaの使い方は?
Color Palettaを使う
「Color Paletta」では、表示されている色をクリックすると同系統の色が表示され、選択した色と調和のとれた色が表示されます。
Color Codeを使う
「Color Code」では、検索窓にカラーコードを入力すると同系統の色が表示され、入力した色と調和のとれた色が表示されます。
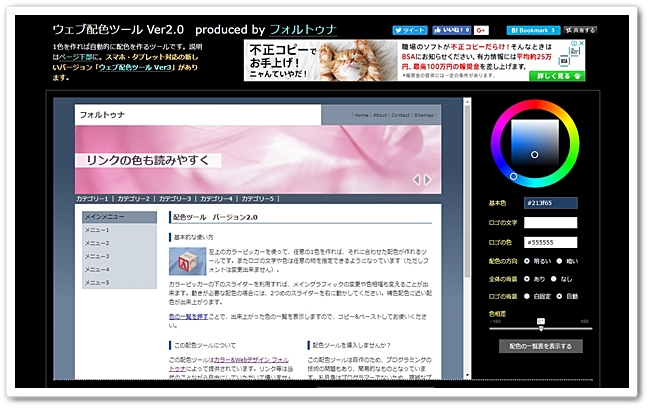
ウェブ配色ツール Ver2.0

ウェブ配色ツールVer2.0とは?
ウェブ配色ツールは、テーマにする色を一色選ぶと、その色をベースにした配色をWebサイトのプレビューで表示してくれるツールです。
Webサイトのプレビュー表示を取り入れているツールは他にもありますが、ウェブ配色ツールはプレビュー画面も日本語の表記になっているので、配色がよりイメージしやすと思います。
ウェブ配色ツールVer2.0の使い方は?
カラーピッカーで色を選択する
右サイドにあるカラーピッカーで色を選択すると、その色をベースにした配色(背景・文字・ロゴ)が自動的に出来上がり、画面左のプレビューでWEBサイトのイメージを確認することができます。
その他カスタマイズ
基本的に同系色で配色されるようになっているので、色に幅を持たせたい場合は「色相差」で色味幅を調整することができます。
カラーツールのまとめ
今回は、たくさんあるカラーツールの中でも、難しい知識や操作が必要のないカラーツールを紹介しました。
色の種類や配色の理論はとても奥が深く、突き詰めていくとすごく面白い世界です。
そして、みんなが何気なく見ているWEBサイトや広告は、見る者の意識に働きかける計算された配色になっています。
今回紹介したカラーツールは、好きな色を選択するとそれに合った配色パターンを提案してくれるので、これら便利なツールを有効に活用してみましょう!

















