みなさんは、WEBサイトやブログに「目次」を設置されているでしょうか?
「目次」を設置することによって、主に次のようなメリットがあります。
(1)読み手が、記事の内容&全体像を体系的に把握できる。
(2)書き手は、記事の内容&構成を客観的に組み立てることができる。
ということで、今回は、記事の目次を「見出しタグ」から自動作成してくれるプラグイン『Table of Contents Plus』をご紹介します。
Table of Contents Plusとは
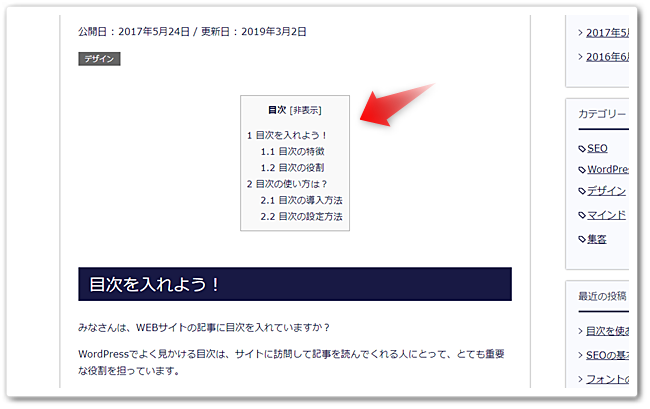
多くのブログが設置しているので、一度は↓を目にしたことがあると思います。

この目次を、記事の「見出しタグ(h1~h6)」から自動で生成してくれます。
なので、記事の作成においては、h2やh3などの「見出しタグ」を用いないといけませんが、見出しタグを使って階層的に記事を作成することは、SEOの観点からも基本的かつ重要な要素になります。
それでは、さっそく『Table of Contents Plus』の導入手順を見ていきましょう。
Table of Contents Plusの導入手順
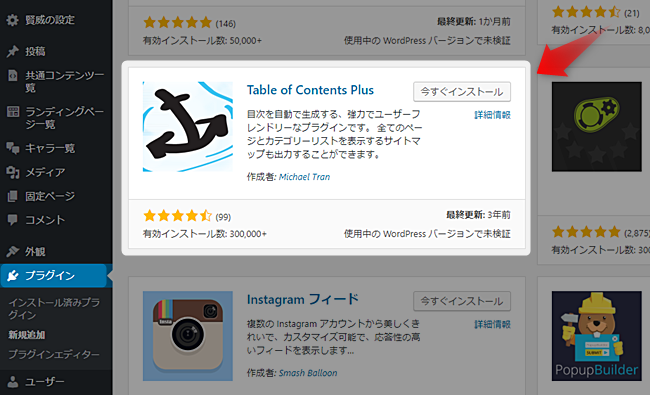
①Table of Contents Plusをインストール
「プラグインを追加」で、『Table of Contents Plus』を検索し、インストールしたら有効化します。

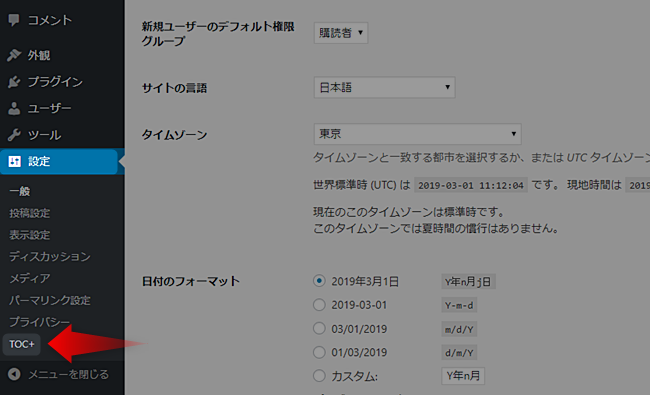
有効化すると、「設定」メニューの中に「TOC+」の名前で『Table of Contents Plus』が追加されるので、クリックして開きます。

②Table of Contents Plusの基本設定
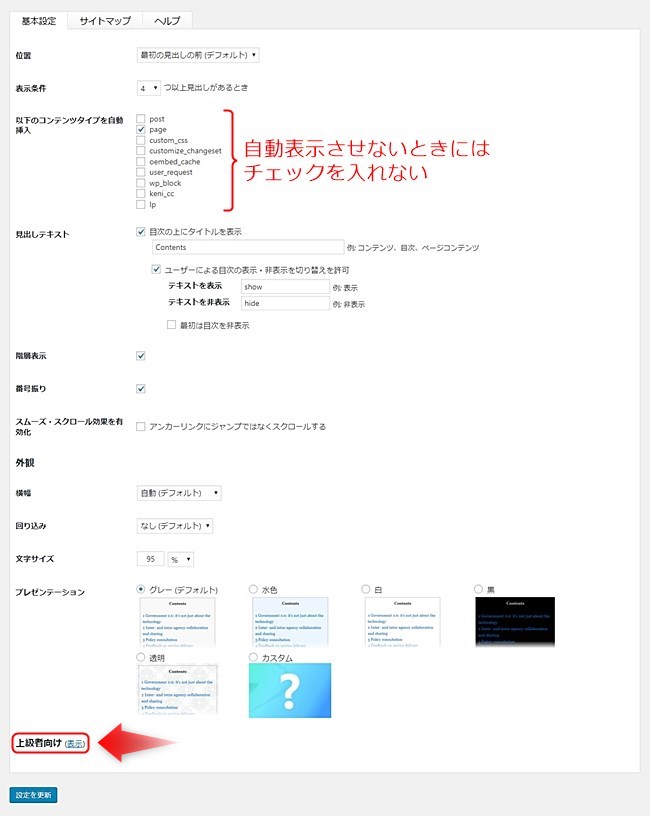
「基本設定」で、目次の表示場所・表示条件・投稿タイプ・デザインなどを設定し、下部にある「上級者向け」の表示をクリックします。
なお、上から3番目の「以下のコンテンツタイプを自動挿入」は、「post」が記事ページで「page」が固定ページですが、それ以降の項目は、WordPressに導入しているテーマによって表記が異なります。
※ 目次を自動表示させない方法(手動で表示)は、次でご紹介します。

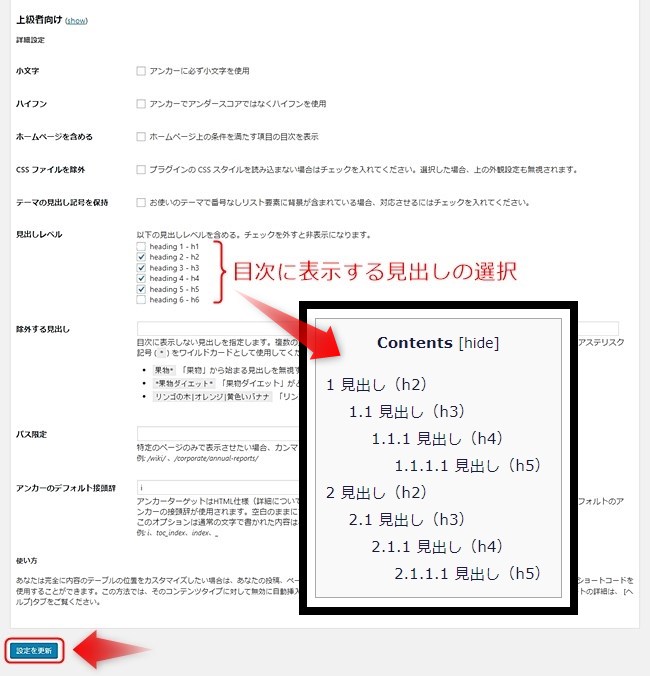
次に、「上級者向け」で目次の「見出しレベル」をお好みに設定し、最下部にある「設定を更新」をクリックして、基本設定を完了します。
※ その他の項目は、必要に応じて設定してください。

なお、記事によっては目次を自動表示させたくない場合もありますよね。
そんな時は、設定項目の「以下のコンテンツタイプを自動挿入」のチェックをすべて外して自動挿入を解除し、表示させたい記事にはショートコード[toc]を挿入します。
※「上級者向け」の下部に記載してある「使い方」をご参照ください。
Table of Contents Plusの基本カスタマイズ
ここでは、『Table of Contents Plus』の基本的なカスタマイズ例を掲載しておきますので、デフォルトのちょっとした変更にお役立てください。
なお、『Table of Contents Plus』では、基本設定の「外観」で設定したデザインが適用しています。
なので、デザインを大幅に変更する場合は、基本設定の「上級者向け」にある「CSS ファイルを除外」にチェックを入れて、デフォルトのデザインを解除しましょう。
※ CSSは、「追加CSS」「子テーマ」「カスタムCSS」など、お好みの方法で記載してください。
※ 各数値は、お好みに変更してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
/* 『Table of Contents Plus』基本カスタマイズ */ /* 目次の位置 */ #toc_container { margin: 30px auto; /* 中央配置と上下余白 */ } /* 目次のタイトル */ #toc_container .toc_title { text-align: center; /* 中央寄せ */ font-size: 110%; /* 文字サイズ */ background: #dedede; /* 背景色 */ margin: 20px auto; /* 上下の余白 */ } /* 目次の大見出し */ #toc_container .toc_list > li > a { font-size: 100%; /* 文字サイズ */ line-height: 1.3em; /* 行の高さ */ margin-left: -15px; /* 左の余白調整 */ } /* 目次の小見出し */ #toc_container ul ul li{ font-size: 100%; /* 文字サイズ */ line-height: 1.3em; /* 行の高さ */ margin-left: -15px; /* 左の余白調整 */ } |
Table of Contents Plusのまとめ
今回は、目次を自動生成してくれるプラグインをご紹介しました。
ちなみに、ブログ初心者にとっては、何よりも記事の構成に悩むことが多いと思いますが、目次を設置すると、必然的に目次を意識して記事の構成を考えていくので、ライティングの上達にも繋がっていきます。
そして、記事の構成がイイと読みやすい記事になり、結果的に読み手の利便性を向上させることにもなります。
なので、初心者の方ほど、早い段階で『Table of Contents Plus』を導入し、目次を有効に活用していきましょう。

















