メニューは、WordPressの便利な機能の一つで、デフォルトメニューの代わりに、お好みのカスタムメニューを作成することができます。
メニューを作成することで、ヘッダーにナビゲーションメニューを表示させたり、サイドバーに任意の記事やカテゴリなどを表示させたりすることができるので、メニューを有効に活用することで、ユーザビリティや回遊率を向上させることが出来ます。
メニューとは
メニューとは、ある目的のためにサイト内のリンク(記事・カテゴリなど)を任意に一括りにしたもので、作成したメニューは、ヘッダーやフッターをはじめ、ウィジェットなどにも表示させることが出来ます。
メニューの作成と表示設定
作成したメニューは、いろいろな活用方法がありますが、ここでは、作成したメニューを以下の表示に使う方法をご紹介します。
- グローバルメニュー
- ウィジェット
解説の流れとしては、まずはメニューを作成してグローバルメニューへの表示を設定し、次にウィジェットへの表示をご紹介します。
1.グローバルメニュー
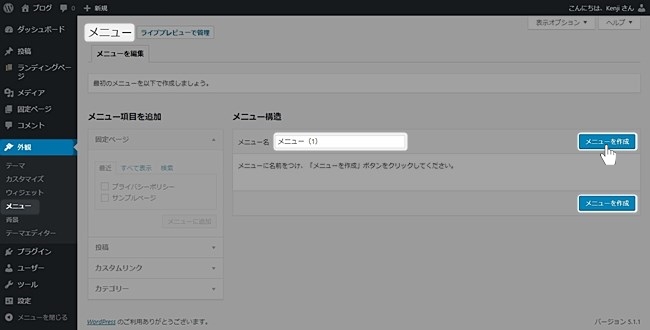
[外観]メニューにある[メニュー]をクリックして、メニューを開きます。
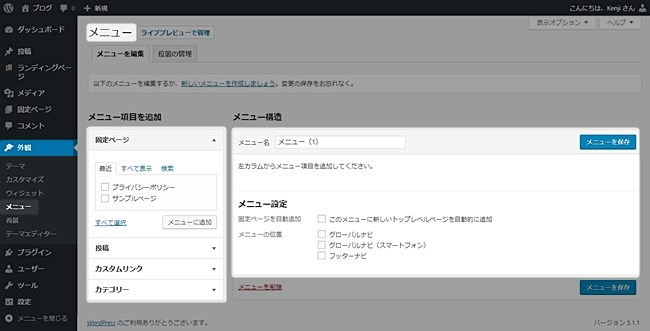
そして、「メニュー構造」にある「メニュー名」に任意の名前を入力し、[メニューを作成]をクリックします。

すると、左側にある「メニュー項目を追加」が選択できるようになります。

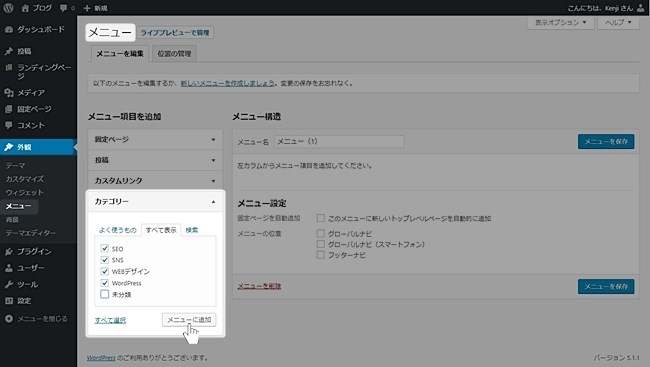
まずはグローバルメニューを作成したいので、「カテゴリー」から必要なカテゴリーにチェックを入れて[メニューに追加]をクリックします。

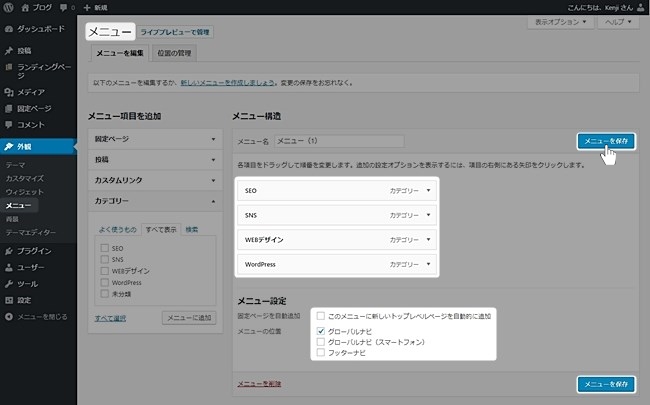
すると、右側の「メニュー構造」に、先ほど選択したカテゴリーが追加されるので、必要に応じてドラッグ&ドロップで並べ替え、下にある「メニュー設定」の「グローバルナビ」にチェックを入れて[メニューを保存]をクリックします。

これで、メニューの作成とグローバルメニューへの表示設定が完了です。
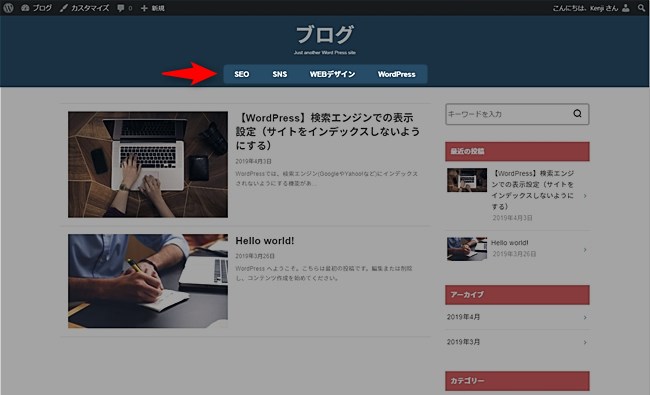
Webページを見てみると、グロバルメニュー(グローバルナビ)に、作成したメニュー(カテゴリー)が表示されました。

2.ウィジェット
次に、先ほど作成したメニュー(カテゴリー)を、ウィジェットに表示させてみましょう。
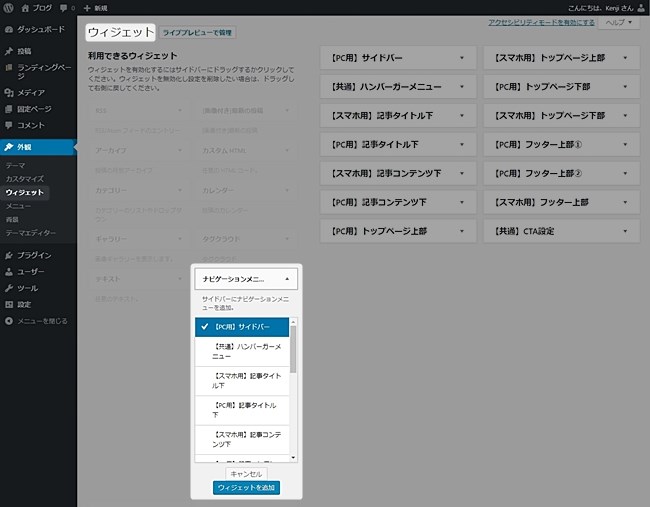
[外観]メニューにある[ウィジェット]を開き、「ナビゲーションメニュー」をウィジェットに追加します。

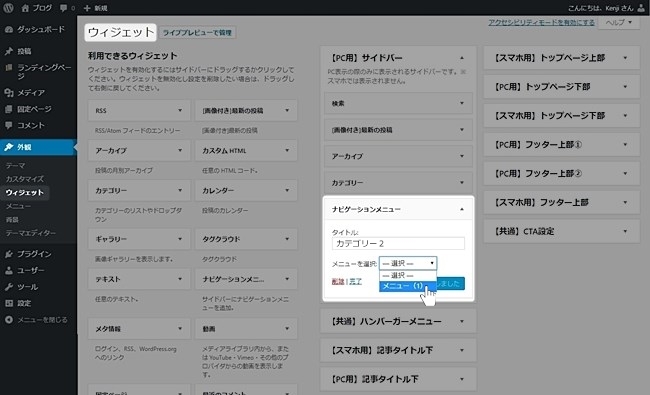
追加された「ナビゲーションメニュー」のタイトルを入力し、「メニューを選択」をクリックすると、作成したメニューがドロップダウンで表示されるので、先ほど作成したメニューを選択して[保存]をクリックします。

これで、作成したメニューのウィジェットへの表示設定が完了です。
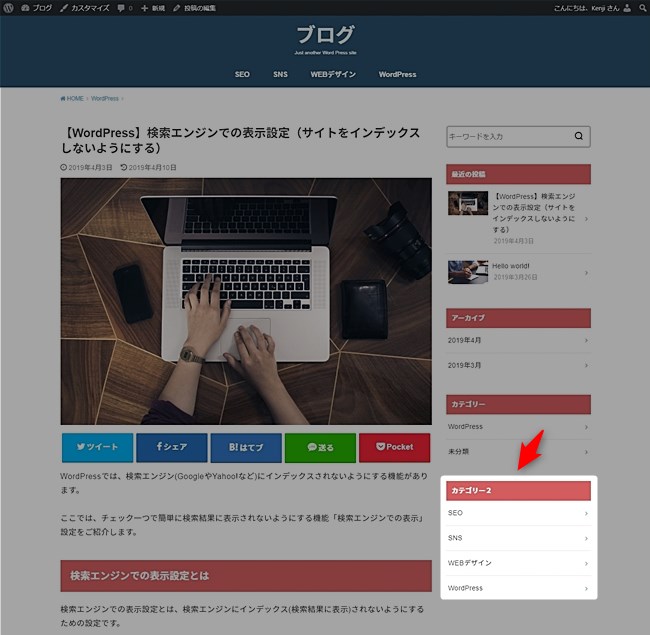
Webページを見てみると、作成したメニュー(カテゴリー)がウィジェットに表示されました。

このテーマでは、メニューを表示させるためのウィジェットの名称が「ナビゲーションメニュー」でしたが、テーマによっては「カスタムメニュー」など、その名称が異なります。


















