Webサイトは、ページが増えて規模が大きくなればなるほど、その構成や構造が複雑になってきます。
そして、サイト運営者にとっては、自身が作成したサイトなので、ページ数が増えてサイトの規模が大きくなっても、ある程度サイトの構成を把握していますが、訪問者や検索エンジンにとっては、サイトの全体像を把握することは簡単なことではありません。
ということで、今回は、サイト全体の目次的な役割を担ってくれる、「サイトマップ」の基本知識と作成方法についてご紹介していきます。
サイトマップとは
サイトマップとは、サイト全体の構成を地図のように一覧でまとめたもので、その目的や役割によって次の二つに分類されます。
1.HTMLサイトマップ
訪問者に、サイトの全体像を把握してもらうためのモノで、サイト内のコンテンツが一覧でまとめられたページになります。
2.XMLサイトマップ
検索エンジンに、サイトの構造とページ構成を伝えるためのモノで、サイト内の各ページのURLや更新日などを記述したファイルになります。
サイトマップの作成
サイトマップは、いずれもプラグインを使えば簡単に作成することが出来るので、ここでは、プラグインを使ってサイトマップを作成する手順をご紹介します。
- HTMLサイトマップの作成
- XMLサイトマップの作成
1.HTMLサイトマップの作成
-
STEP1プラグインのインストールサイトマップを自動生成するプラグイン『PS Auto Sitemap
 』を利用します。
』を利用します。
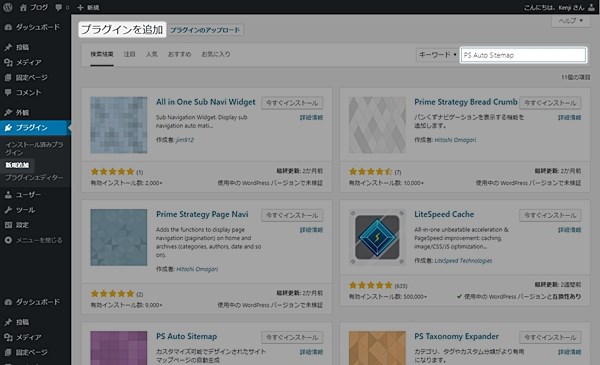
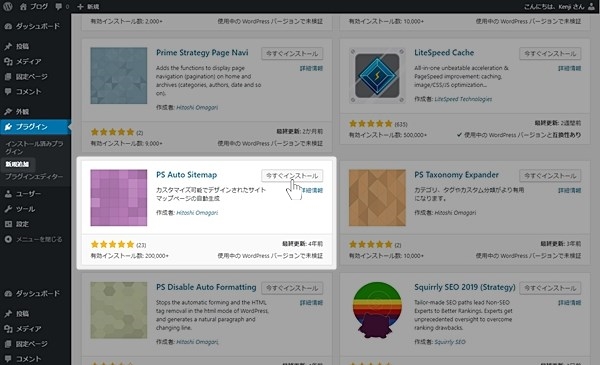
「プラグイン」メニューで「新規追加」を開き、検索窓で『PS Auto Sitemap』を検索し、[インストール]をクリックします。



-
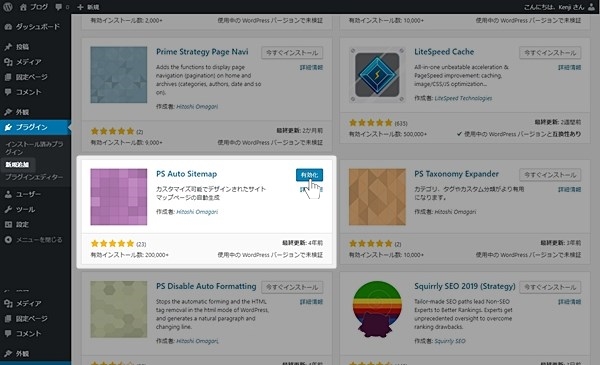
STEP2プラグインの有効化[有効化]をクリックして、『PS Auto Sitemap』を有効化します。

-
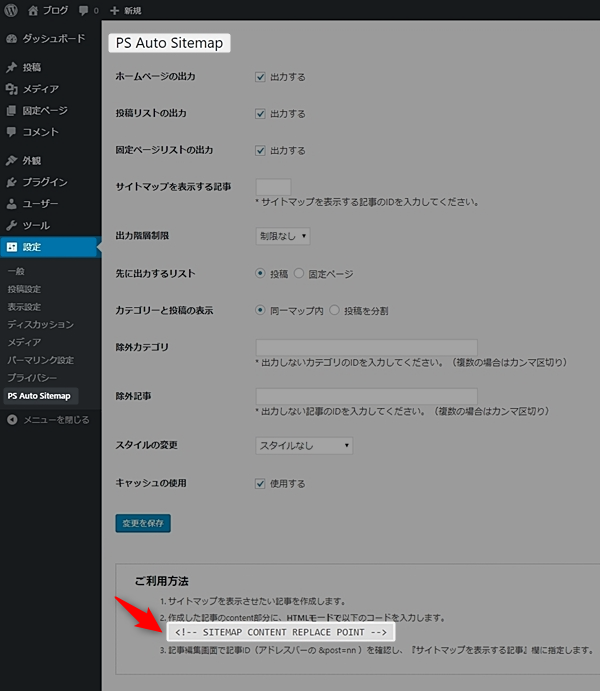
STEP3プラグインの設定それでは、サイトマップを表示させるための設定を行います。
「設定」メニューから『PS Auto Sitemap』の設定画面を開き、最下部に記載されているコードをコピーします。

-
STEP4サイトマップのページを作成サイトマップを固定ページで作成します。
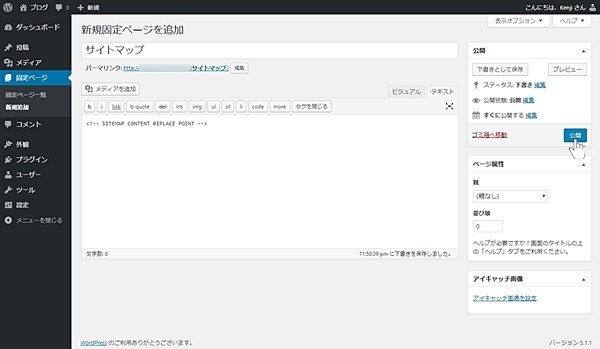
「固定ページ」を開き、「新規追加」をクリックして「新規固定ページを追加」を表示します。
タイトルは「サイトマップ」と入力し、記事欄に先ほどコピーした『PS Auto Sitemap』のコードを貼り付け、[公開]をクリックします。

-
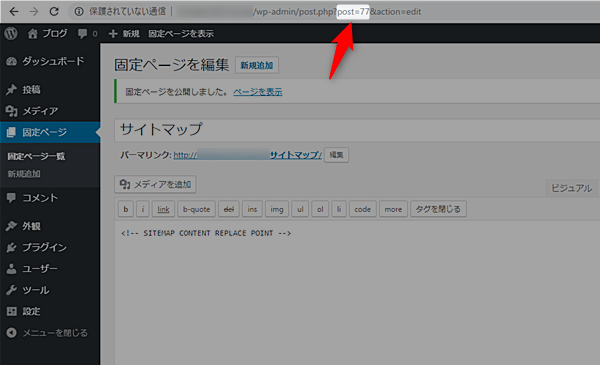
STEP5記事IDの取得次に、作成したサイトマップの記事に割り当てられた「記事のID」をコピーします。
画像例では、「post=77」が記事のIDになります。

-
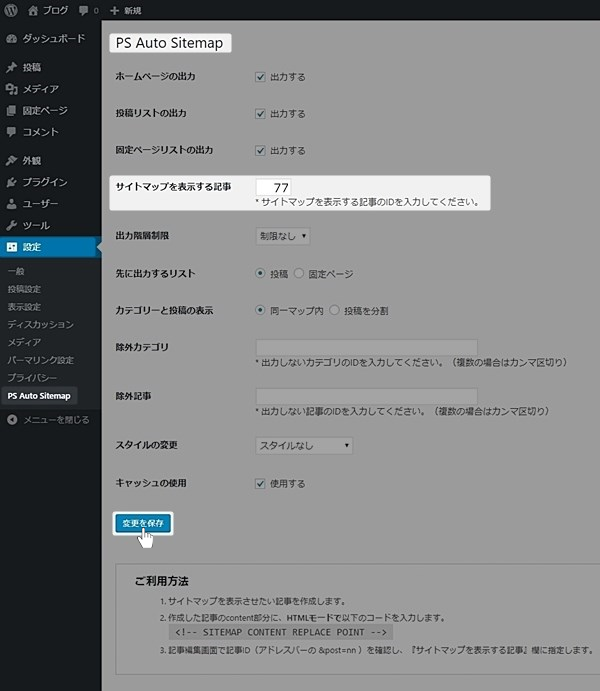
STEP6記事IDの貼り付け次に、『PS Auto Sitemap』の設定画面に戻り、「サイトマップを表示する記事」の欄に、先ほどコピーした「記事のID」を入力し、変更を保存をクリックします。
以上でサイトマップの作成が完了です。

-
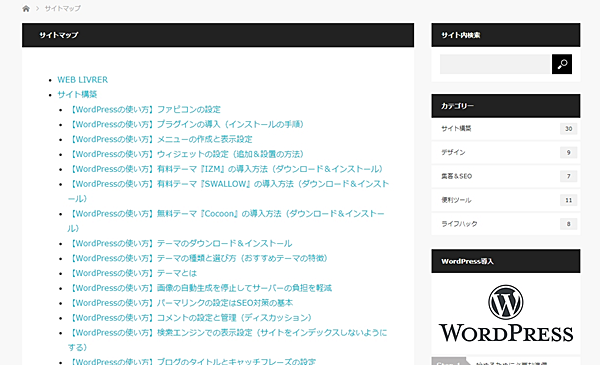
STEP7サイトマップの確認作成したサイトマップのページを表示すると、ズラッとサイトマップが作成されました。
※ お好みや必要性に応じて、『PS Auto Sitemap』の設定画面で「除外記事」や「スタイルの変更」を設定してください。

2.XMLサイトマップの作成
-
STEP1プラグインのインストールサイトマップを作成し、Googleサーチコンソールに自動で通知してくれるプラグイン『Google XML Sitemaps
 』を利用します。
』を利用します。
※ Googleサーチコンソールへの登録方法は、この後でご紹介します。
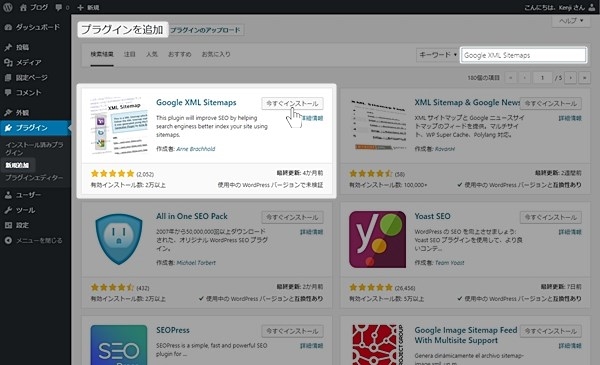
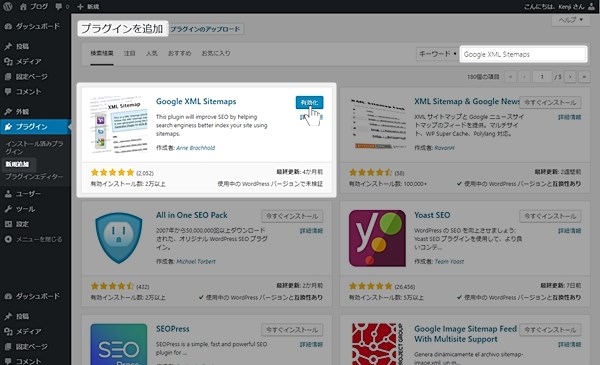
「プラグイン」メニューで「新規追加」を開き、検索窓で『Google XML Sitemaps』を検索し、[今すぐインストール]をクリックします。



-
STEP2プラグインの設定以下の画像例を参考に各項目を設定し、最後に設定を更新をクリックして設定を保存しましょう。
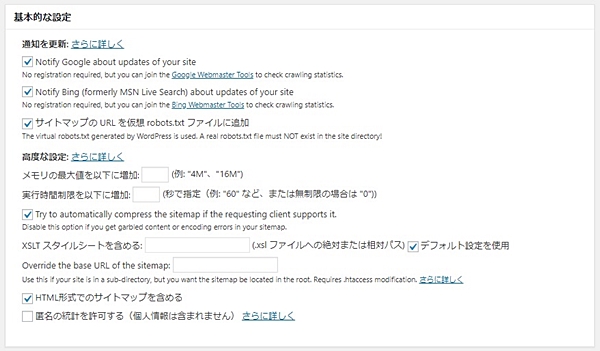
【基本的な設定】
上の二つは、「サイトの更新」をGoogleとBingに知らせる設定になります。
三つ目は、「サイトマップのURLを仮想robots.txtファイルに追加」を設定することで、検索エンジンにサイトマップの場所を正確に伝えることが出来ます。

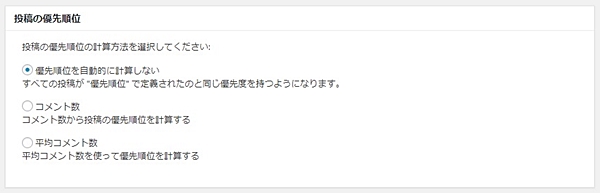
【投稿の優先順位】
後で個別に設定するので、ここは「優先順位を自動的に計算しない」ようにしましょう。

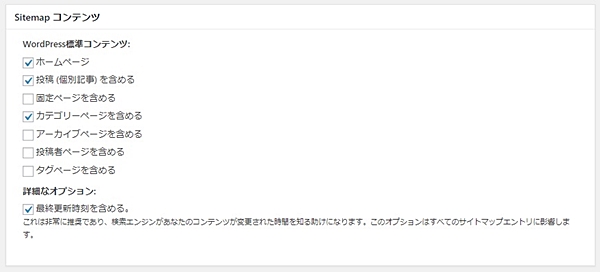
【Sitemapコンテンツ】
ここでは、サイトマップに掲載するコンテンツを選択します。
以下のように、重要なコンテンツだけを設定しておくと、クロールの最適化が図れます。

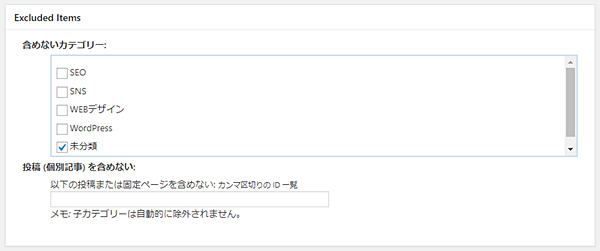
【Excluded Items】除外するカテゴリー&記事
サイトマップに掲載したくないカテゴリーや記事があれば設定してください。

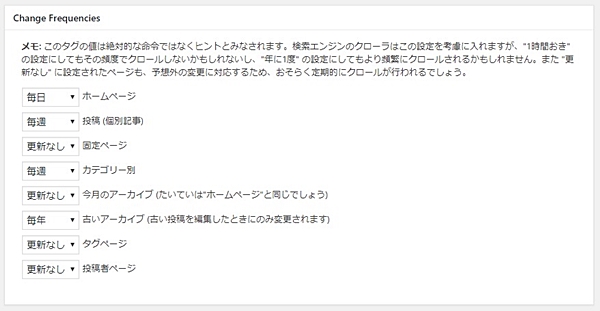
【Change Frequencies】更新頻度の設定
ここも、重要なコンテンツだけをきちんと設定しておくと、クロールの最適化が図れます。

【優先順位の設定 (priority)】
優先順位を数値(高い1.0~低い0)で指定できます。
上記【Change Frequencies】で設定した更新頻度に沿った数値になるよう、画像例を参考に数値を設定してください。

Googleサーチコンソールへ登録
「HTMLサイトマップ」は、ユーザーの利便性が目的なので、サイトマップのページを作成し公開すれば完了です。
一方で、「XMLサイトマップ」は、その目的が検索エンジン(クローラー)に対してサイトの構成&構造を伝えるためのモノなので、検索エンジン(クローラー)にサイトマップを送信してくれる『Googleサーチコンソール』に登録しておく必要があります。
ということで、『Google XML Sitemaps』をインストールして設定(サイトマップの作成)が完了したら、『Googleサーチコンソール』に「XMLサイトマップ」を登録しておきましょう。
なお、Googleサーチコンソールを導入していない方は、以下のページに「Googleサーチコンソールの登録方法と使い方」を掲載していますので、参考にされてください。
-
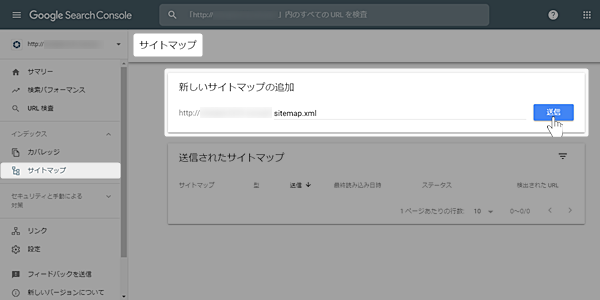
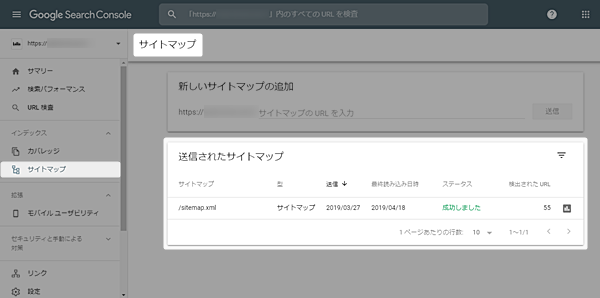
STEP1サイトマップの追加Googleサーチコンソールにログインします。
左メニューにある[サイトマップ]をクリックし、「新しいサイトマップの追加」にsitemap.xmlと入力して[送信]をクリックします。

-
STEP2サイトマップの送信完了サイトマップの送信が完了しました。
サイトマップが正常に送信されると、「送信されたサイトマップ」の「ステータス」に、「成功しました」と表示されます。

WordPressの「表示設定」で、「検索エンジンでの表示」にチェックを入れてインデックスを拒否していると、サーチコンソールでサイトマップが取得できません。
まとめ
今回は、サイトマップの基本知識と作成方法をご紹介しました。
ちなみに、ユーザーの利便性を向上させるための「HTMLサイトマップ」については、目次を自動で生成してくれるプラグイン『Table of Contents Plus』にも、サイトマップを作成する機能が備わっています。
導入しているプラグインを減らして、WordPressの負担を少しでも軽くしたいと考える方は、そちらの選択も検討されてみてください。



















