2018年12月6日にリリースされたWordPress5.0では、投稿画面が大幅に変更されました。
新たに導入された新エディター『Gutenberg(グーテンベルグ)』では、投稿画面のレイアウトに「ブロック」機能を採用していて、段落や画像などを一つのブロックとして扱い、より直感的な作業ができるようになっています。
でも、まだまだ慣れないからなのか…ネットでも賛否両論です。
そこで、WordPress5.0にアップデートしたのはいいけど、新しい投稿画面がすごく使いにくいという人は、プラグインで投稿画面を以前の旧エディターに戻す方法があります。
プラグインで旧エディターに戻す
これは、投稿画面の大幅な変更に対応できない人のために、WordPressから公式にリリースされている『Classic Editor![]() 』というプラグインです。
』というプラグインです。
「プラグインを追加」から『Classic Editor』を検索し、インストールして『Classic Editor』を有効化しましょう。

有効化すると、投稿画面が以前の状態に戻っています。
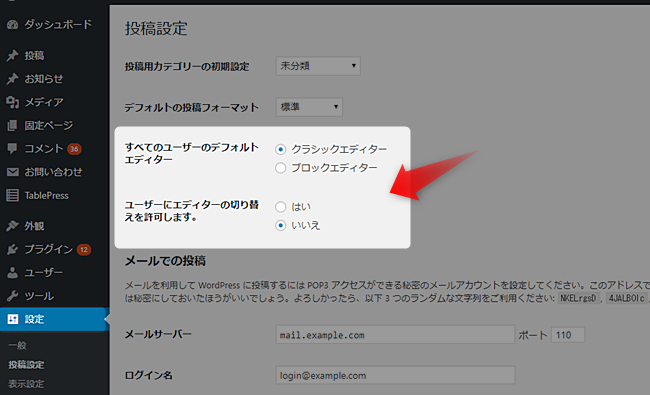
ちなみに、「設定」⇒「投稿設定」に行くと、「クラシックエディター」と「ブロックエディター」の切り替えができます。

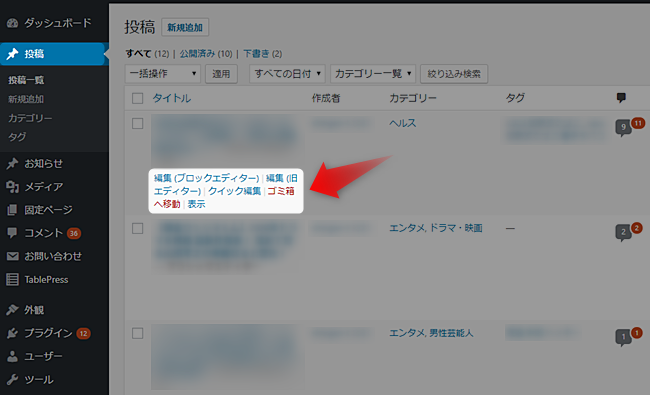
また、「ユーザーにエディターの切り替えを許可します。」を選択すると、「投稿一覧」での切り替えもできます。

旧エディターに戻す注意点
『Classic Editor』は、あくまで旧エディターがプラグイン化されたものなので、旧エディターそのものではありません。
なので、旧エディターをカスタマイズしていた場合、以前のように正常に動かない可能性もあるので、その点は注意が必要です。

















