みなさんは、Google検索に『カラーピッカー機能』があることをご存知でしょうか?
サイトを運営していると、色の選択や指定は日常茶飯事の作業になりますが、単純に色とコードを確認したいときに、Photoshopなどの画像編集ソフトを起動するのは面倒だったりしますよね。
そこで便利なのが、Googleのカラーピッカーです。
ということで、今回は、意外と知らない人も多いGoogle検索の『カラーピッカー機能』をご紹介します。
Google検索の『カラーピッカー機能』の使い方
使い方は簡単です。
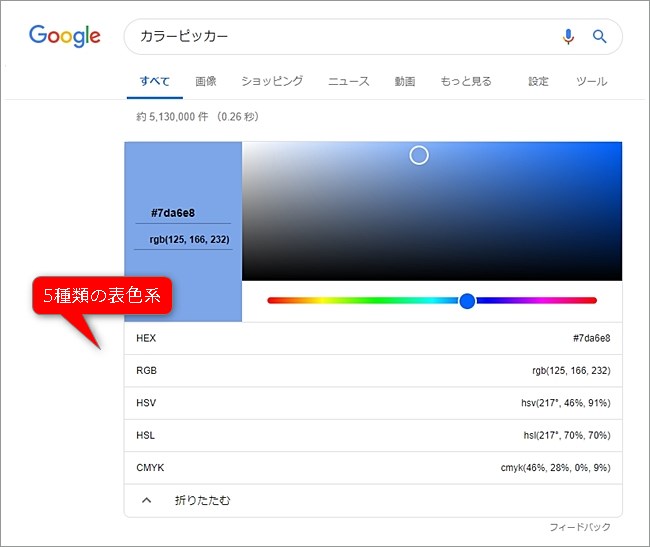
Google検索で「カラーピッカー」と検索するだけで、カラーピッカーが表示されます。
カラーピッカーの使い方は2通りあります。
①色を選択(色をクリックorスライダーを移動)してカラーコードを確認。
②カラーコードを入力して色を確認。

さらに、左下にある「色の値を表示」をクリックすると、5種類のコード(表色系)も表示されます。

まとめ
今回は、Google検索の『カラーピッカー機能』をご紹介しましたが、簡単便利なカラーピッカーなので、状況に合わせて活用していきましょう。
なお、配色も含めて色を確認したい場合は、下記のページを参考にしてみてください。

















