ここでは、WEBサイトをhttps(SSL)化する一連の作業の中でも、サーバーでSSLの申込み&設定が済んだ後、WordPressでの内部リンクやリダイレクトの設定について記載します。
なので、この作業をプラグイン(Really Simple SSL)で一括対応する場合は、以下のページを参照してください。
https(SSL)作業の流れ
サーバー側でのhttps(SSL)の申込み&設定が済んだら、大まかに以下の作業を行います。
①URLを変更
WordPressのURLを変更します。
②内部リンクの差し替え
プラグインを使って、内部リンクを一括変換(http⇒https)します。
②リダイレクトの設定(URLの正規化)
サーバーで「.htaccess」を編集します。
なお、https(SSL)を導入する際は、操作ミスや不具合などに備えて、必ずバックアップを取ってから作業を進めましょう。
バックアップについては以下のページを参照してください。
それでは、①から③までを順に進めて行きましょう!
①URLを変更
WordPressのURLを変更します。
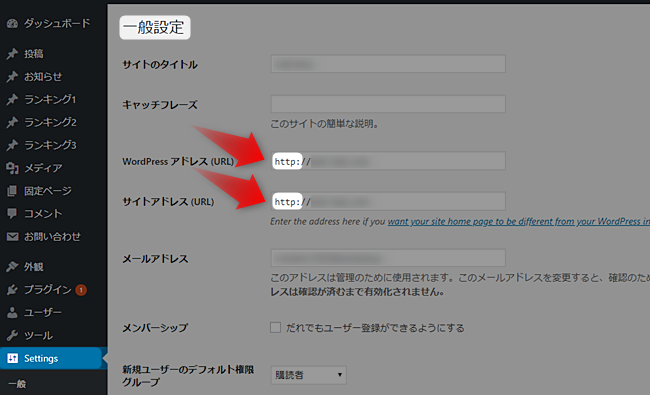
「設定(settings)」の「一般設定」にある自サイトのアドレスは、「http~」になっていると思います。

これを「https~」に書き換えましょう。(2箇所)
書き換えたら、忘れずに最下部にある「変更を保存」をクリックします。

②内部リンクの差し替え
サイトのアドレスを「https」に書き換えても、内部リンクはまだ「http」のままです。
これは、プラグイン『Search Regex』を使って変換します。
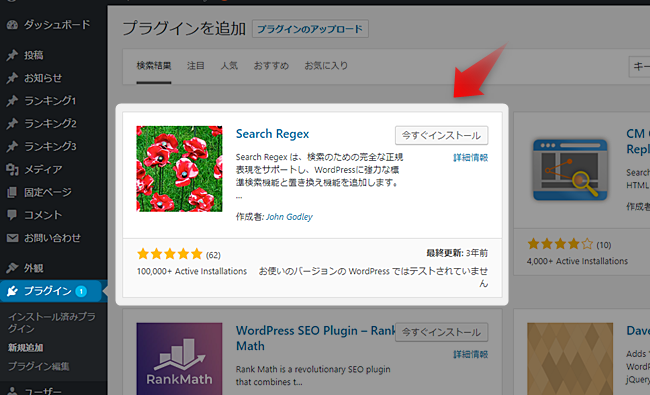
「プラグインを追加」で『Search Regex』を検索し、インストールしたら有効化します。

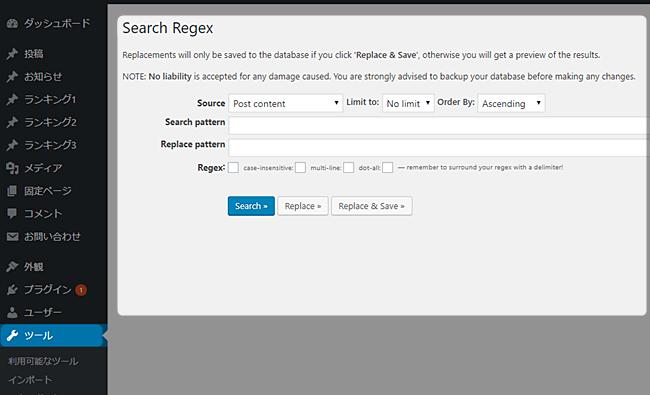
そうすると、「ツール」のなかに『Search Regex』が入っているので、「ツール」から『Search Regex』を開きます。

ここから、必要事項を入力して内部リンクを変換していきます。
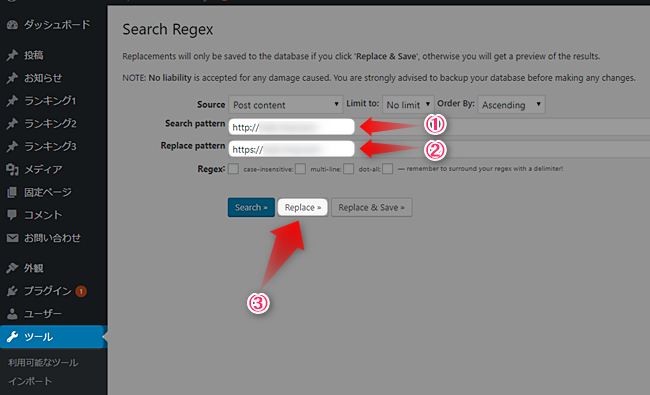
まずは、①に以前のアドレス(http)を入力します。(置換前)
⇒「http://〇〇〇(自分のドメイン)」
次に、②に「https」のアドレスを入力します。(置換後)
⇒「https://〇〇〇(自分のドメイン)」
※ その他はデフォルトのままで大丈夫です。
最後に、③の「Replace」クリックします。

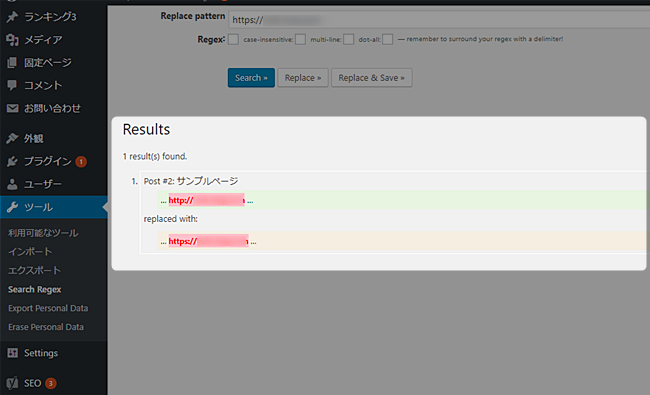
すると、「http」になっている内部リンクと、それを「https」に置換した際のアドレスが、一覧で表示されます。
※ 下の画像例では、まだサイトを立ち上げたばかりなので、該当する内部リンクは1つしかありません。
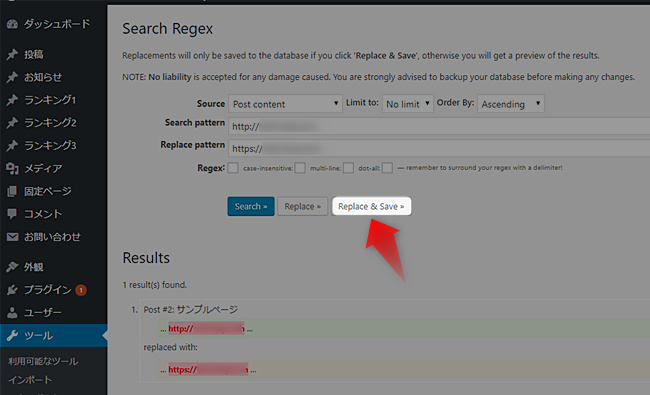
これで、変換する内部リンクを検索したわけですが、変換を実行すると元には戻せないので、以下の点をしっかりと確認しておきましょう。
①一覧に表示されたURL(置換前&置換後)に間違いはないか。
②置換の設定に間違いはないか。

それでは、「Replace&Save」をクリックして、変換を実行しましょう。

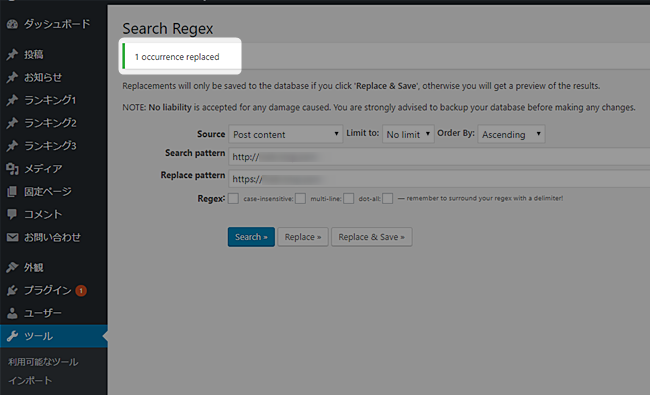
変換が正常に完了すると、上部に変換完了のメッセージが表示されます。
※ 初めの数字は、変換された内部リンクの数です。

②リダイレクトの設定(URLの正規化)
今のところ、「http://~」と「https://~」の両方にアクセスできる状況になっているので、「http://~」にアクセスしたら「https://~」に転送するための設定を行います。
これは、サーバー側で「.htaccess」を編集しますが、ここではエックスサーバーを例に説明していきます。
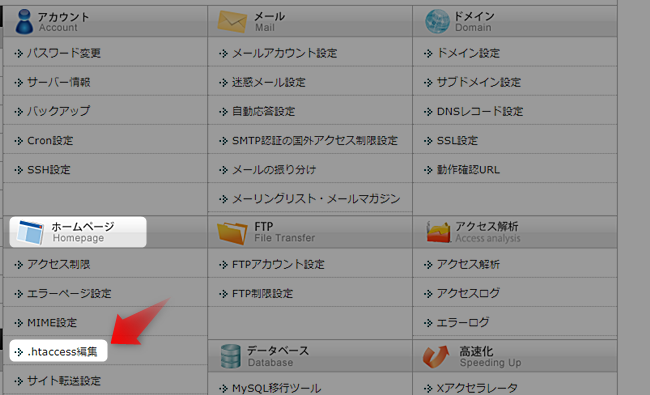
まずは、エックスサーバーのサーバーパネルにログインし、ホームページの欄にある「.htaccess編集」をクリックします。

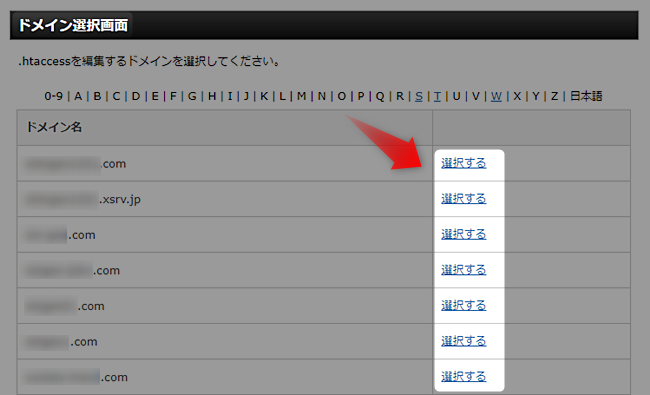
次に、「ドメイン選択画面」が表示されるので、設定(編集)するドメインの「選択する」をクリックします。

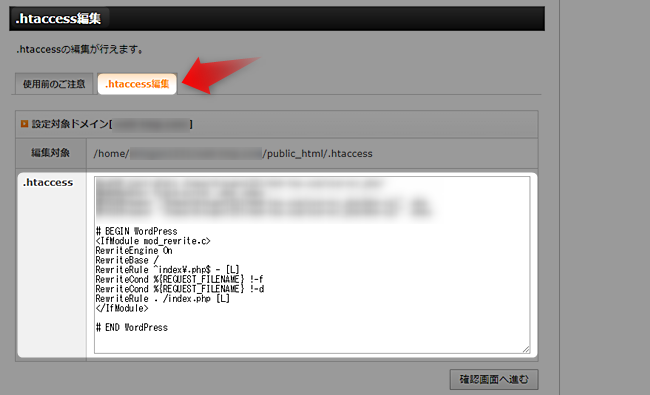
すると、「.htaccess編集」が表示されるので、「.htaccess編集」のタブをクリックすると編集画面が表示されます。

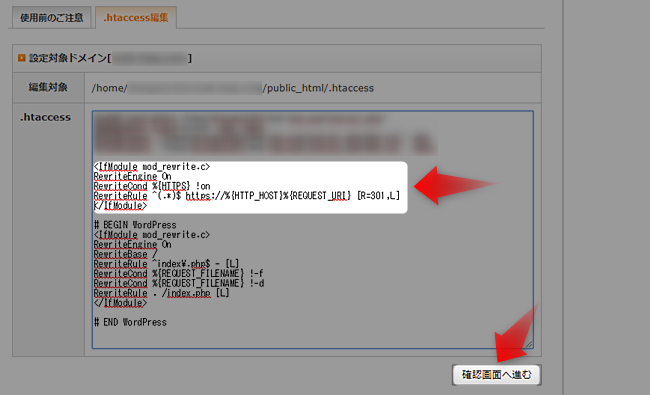
ここの「# BIGIN WordPress」の上に、以下のコードを貼り付けます。
|
1 2 3 4 5 |
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} !on RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule> |
貼り付けたら、「確認画面へ進む」をクリックします。

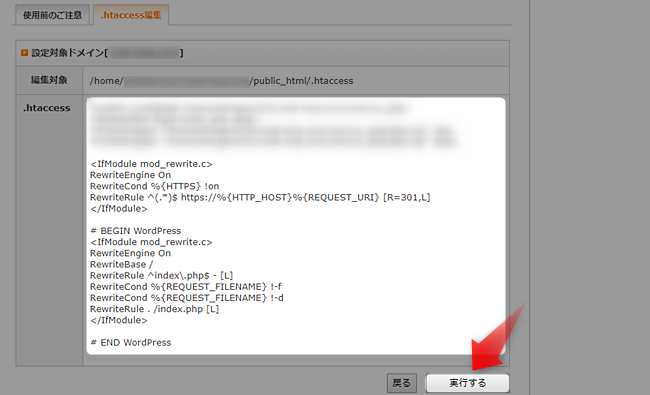
張り付けたコードを確認し、「実行する」をクリックします。

これで、リダイレクトの設定は完了です。
これまでの「http://〇〇〇(自分のドメイン)」でアクセスすると、「https://〇〇〇(自分のドメイン)」で表示(に転送)されると思います。
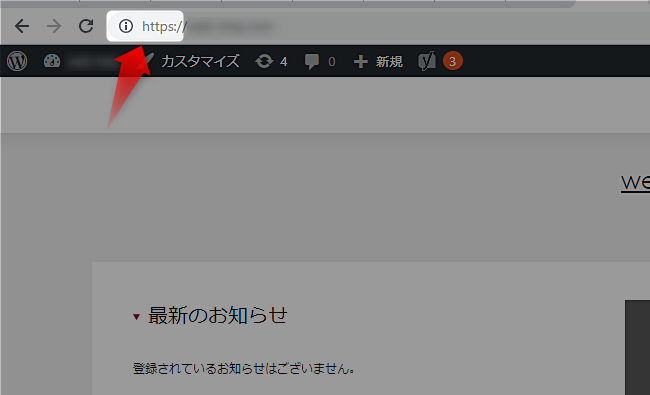
ちなみに、リダイレクトの設定が正常に完了したのに、以下のように「鍵マーク」が表示されないなど、完全にhttps(SSL)化が完了できていない時があります。

そのときは、次のことを確認してみましょう。
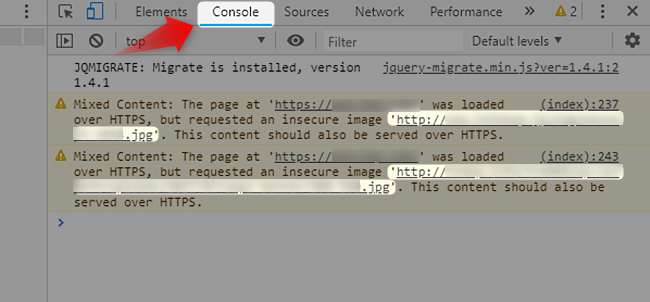
該当ページでキーボードの「F12」を押して、デベロッパーツール(検証)を開き、「Console」タブをクリックします。
そうすると、SSL通信ができない(httpになっている)箇所が表示されます。
※ 以下の画像例の場合、サイトに貼っていた広告バナーの画像アドレスが「http」のままでした。

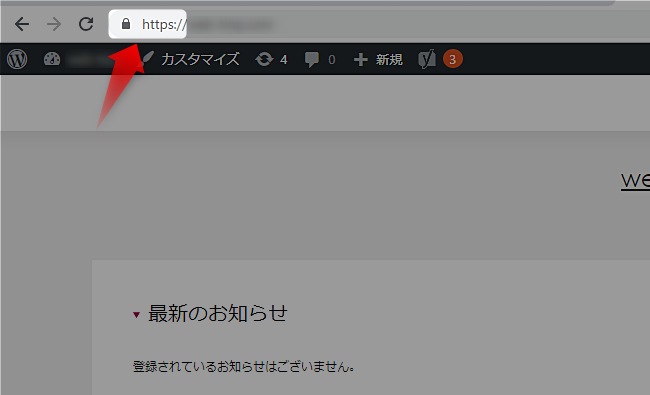
それらを修正または削除すると、完全にhttps(SSL)化したページになり、その証として「鍵マーク」も表示されるようになります。

https(SSL)作業のまとめ
今回の例では、内部リンクの数が少なかったので簡単でしたが、ある程度サイトが出来上がった状態での場合、内部リンクの数も何百何千になるので、確認作業も一苦労かと思います。
ちなみに、今回の一連の作業(URLの変更・内部リンクの変換・リダイレクトの設定)ですが、これらをおまかせ一括で設定してくれるプラグインもあるので、簡単スピーディ―に設定したい方は、以下のページを参考にされてみてください。
プラグインを使ったhttps(SSL)設定を含め、https(SSL)の一連の導入手順を説明しています。
Googleも示している通り、これからはWEBサイトにおけるデータの暗号化(サイトセキュリティ)は必須になってきます。
早めにhttps(SSL)を導入して、サイトの信頼性を向上させましょう!




















