従来の「http」は、データをそのまま送受信していますが、「https」(SSL)は、データを暗号化して送受信するので、ウェブサイトへの接続において安全な通信ができるものです。
Googleはサイトセキュリティを重要視していて、「Googleのサービス全体で100%の暗号化を実現する」という目標を掲げています。
これに伴って、GoogleウェブブラウザのChrome(68~)では、https化していないサイトには「保護されていません」の表示が出るようになりました。
安全な通信は、ユーザーを保護すると共にそのサイトの信頼性を向上させるものなので、早めにhttps(SSL)を導入しましょう!
それでは、サイトのhttps(SSL)の導入について、その具体的な仕組みと導入方法(流れ・手順)をサクッと説明していきます。
https(SSL)の仕組み
https(Hypertext Transfer Protocol Secure)は、SSL/TLSプロトコルにより暗号化されたhttp通信の事で、送受信されるデータの完全性と機密性を確保できるインターネット接続プロトコルです。
なので、SSL暗号化通信ではデータが暗号化されて送受信されるため、第3者からは内容を読み解くことができません。
詳しい説明は、
HTTPSでサイトを保護する|Google![]()
ウェブ上でのHTTPS暗号化|Google![]()
を参照してください。
https(SSL)導入の流れ
https化(SSL化)の大まかな流れは、以下の3ステップです。
①バックアップ
操作ミスや不具合に備えて、必ずバックアップを取ってから作業しましょう。
②サーバーにてSSLの申込み&設定
WordPressでの設定の前に、各種サーバーでのhttps(SSL)設定が必要です。
③WordPressにてhttps(SSL)設定
プラグインを使えば、https(SSL)の細かい設定を一括でやってくれます。
https(SSL)導入の手順
それでは、上の①~③を具体的に説明していきます。
①バックアップを取る
WordPressのバックアップはいろいろ方法がありますが、難しいスキルは不要で初心者でも簡単に操作できる『UpdraftPlus』というプラグインがおすすめです。
詳しい手順は、以下を参照してください。
②サーバーにてSSLの申込み&設定
WordPressでの設定の前に、サーバー側でhttps(SSL)の申込み&設定が必要です。
今回は、エックスサーバーでのhttps(SSL)の申込み&設定(無料独自SSL)を説明します。
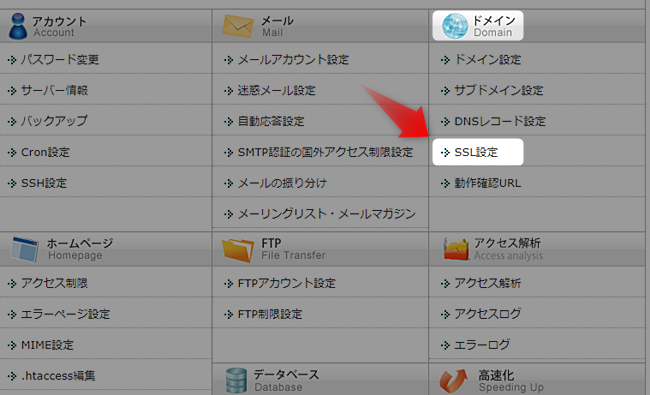
まずはサーバーパネルにログイン。
そして、「ドメイン」の欄にある「SSL設定」をクリックします。

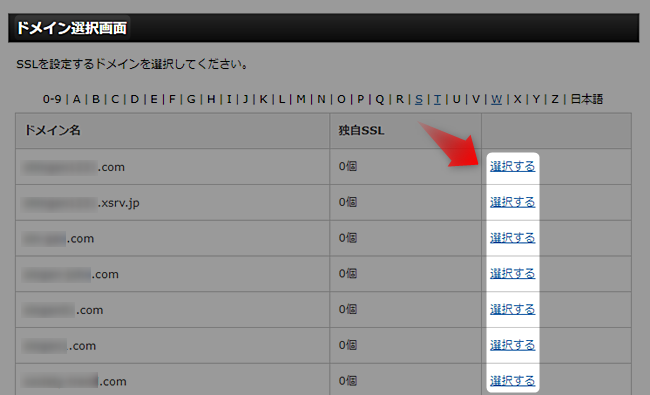
https(SSL)化するドメインの「選択する」をクリックします。

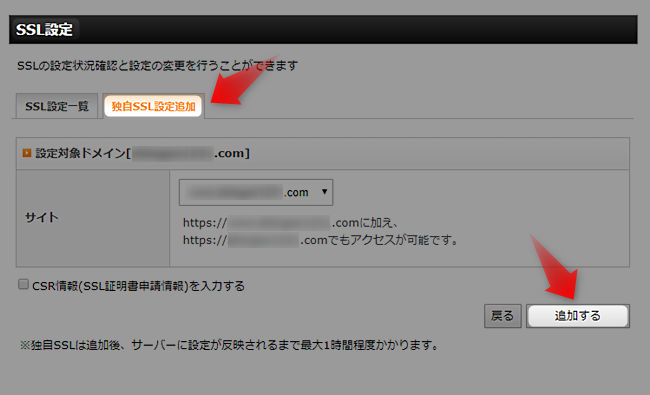
「独自SSL設定追加」のタブをクリックすると設定対象ドメインが表示されるので、確認して「追加」をクリックします。

サーバー側(エックスサーバー)での設定は以上です。
https(SSL)の反映まで少し時間がかかるので、反映されるまで待ちましょう。
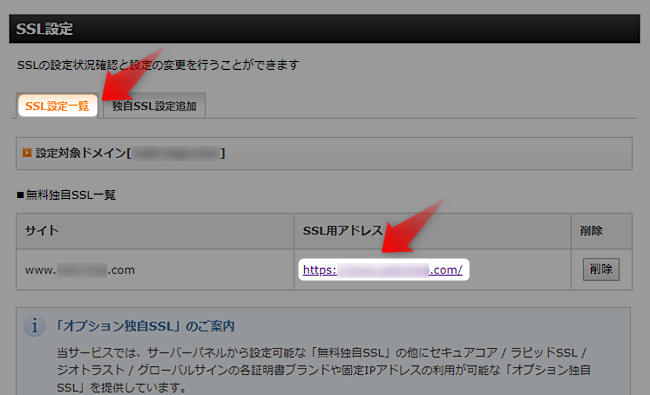
反映済みの確認は、「SSL設定一覧」のタブで「SSL用アドレス」のリンクをクリックして、自サイトが表示されれば反映が完了しています。
※いつまで待っても自サイトが表示されない場合、キャッシュが残っている可能性があるので、ブラウザの更新ボタン()を押すかキャッシュをクリアしてみましょう。

③WordPressにてhttps(SSL)の設定
サーバー側での設定が終わっても、WordPress側はこれまでの「http」のままです。
そして、「http」から「https」への変更は、単純に対外的なアドレスだけでなく、内部リンクやリダイレクトも「https」への変更が必要になってきます。
これらを一括で変更してくれるプラグインが『Really Simple SSL』です。
それでは、プラグイン『Really Simple SSL』を使ってWordPress側を設定する手順を説明していきます。
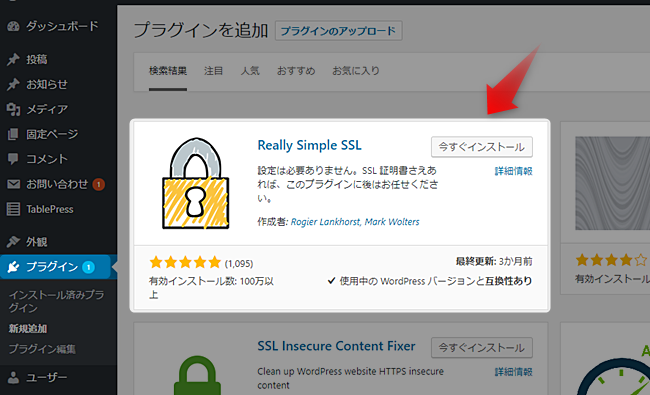
まずは、「プラグインを追加」で『Really Simple SSL』を検索し、インストールしたら有効化しましょう。

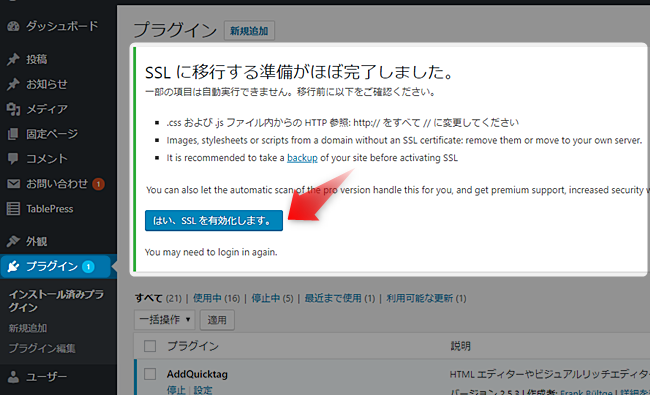
『Really Simple SSL』を有効化すると準備完了の画面が表示されるので、「はい、SSLを有効化します。」をクリック。

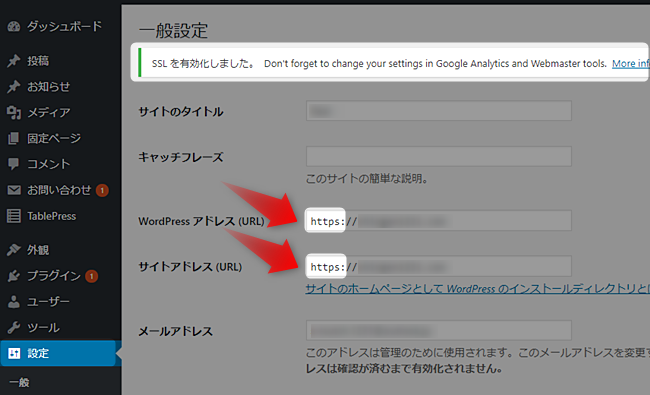
そうすると、上部に「SSLを有効化しました」の表示がでて、一般設定のアドレスの項目も「https」に変わっています。

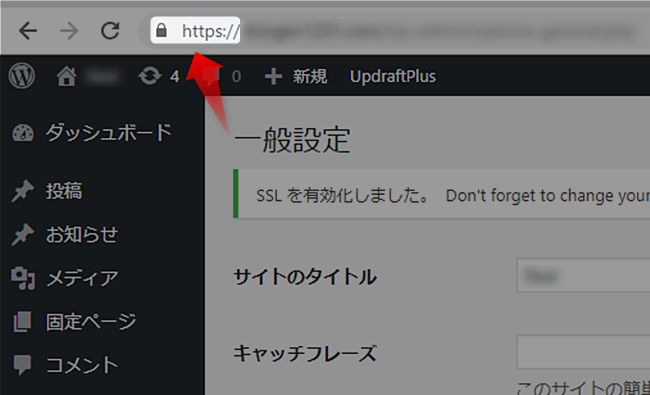
それらを確認したうえで、一度ログアウトしてログインし直すと、サイトのアドレスが「https」に切り替わります。

これで、サイトURL・内部リンク・リダイレクトなど、WordPress側のすべての設定(https化)が完了しています。
https(SSL)導入に伴う関連作業
アドレス上は「http」⇒「https」と、たった一文字追加されるだけですが、WEB上では別のアドレスとして認識されます。
なので、次の3つに登録している場合は、https(SSL)化の後にそれぞれ対応が必要になります。
Googleアナリティクス
Googleアナリティクスに登録している場合、「https」になったURLで再度登録(設定)する必要があります。
Googleサーチコンソール
Googleサーチコンソールに登録している場合、「https」になったURLで再度登録(設定)する必要があります。
Googleアドセンス
現在は、アドセンスの広告コードが「src=”//pagead2.google ~」になっていて、「http」にも「https」にも対応されるようになっています。
なので、https(SSL)化しても、新たに広告ユニットを作成して貼りなおす必要はありません。(「同期」広告でも「非同期」広告でも、基本的に対応は不要です。)
ただし、何年も前の古い広告の場合は、広告コードに「http」が記載されていて「src=”http://~」になっているものもあるので、その場合は「s」を追加するか「http」の削除、または新規広告ユニットへの変更が必要になってきます。
https(SSL)導入のまとめ
少し前までは、https(SSL)を取り入れたWEBサイトはごく一部でした。
しかし、これからはGoogleも「100%の暗号化」を掲げているので、ネット上においてもユーザーベースにおいても、SSL化(暗号化)されていないWEBサイトは自然淘汰されていきます。
所有しているWEBサイトは早めにhttps(SSL)を導入して、サイトの信頼性を確保しておきましょう!


















